워드프레스(WordPress)에서 네이버와 카카오 소셜 로그인을 연동하는 일반적인 방법은, WP Social Login 플러그인을 통해 각 서비스 제공자를 추가하는 것이었습니다.
하지만 현재는 WP Social Login은 물론, WordPress Social Login extends NAVER 등 관련 대안 플러그인들도 제대로 작동하지 않는 상태입니다.
네이버와 카카오 모두를 지원하는 플러그인은 존재하지만, 대부분 유료이며 가격이 다소 높은 편입니다.
무료 플러그인의 경우, 카카오 로그인은 어느 정도 지원되지만 네이버는 포함되어 있지 않습니다.
따라서 네이버와 카카오 로그인을 동시에 구현하려면 다음 세 가지 방법 중 하나를 선택해야 합니다:
- 유료 플러그인을 구매하여 사용하는 방법
- 더 이상 유지보수가 이루어지지 않는 WP Social Login 플러그인의 코드를 직접 수정하여 사용하는 방법
- 기본 워드프레스 로그인에 직접 개발해 추가하는 방법
이 중에 가장 확실한 방법이 기본 워드프레스 로그인에 직접 개발해 추가하는 방법입니다.
이 방법을 대체로 어렵게 생각하는데, 워드프레스에서는 비개발자도 충분히 할 수 있습니다.
1. 실제 결과 예시 화면
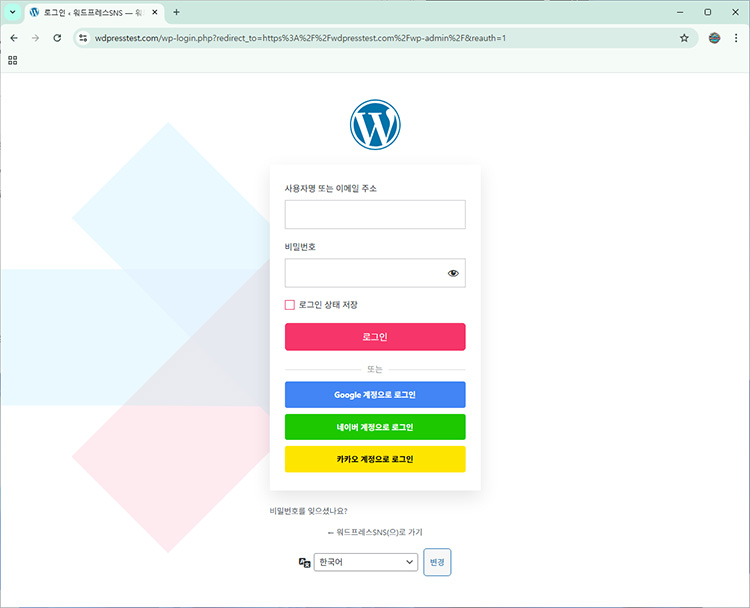
다음 화면은 LoginPress 플러그인을 사용해 워드프레스의 기본 로그인 UI를 예쁘게 적용한 후 구글(Google), 네이버(Naver), 카카오(Kakao) 로그인 버튼을 적용한 예시 화면입니다.

위 화면은 로컬 PC에 개발환경을 구성하고, 워드프레스를 설치 후 개발한 예시 화면입니다.
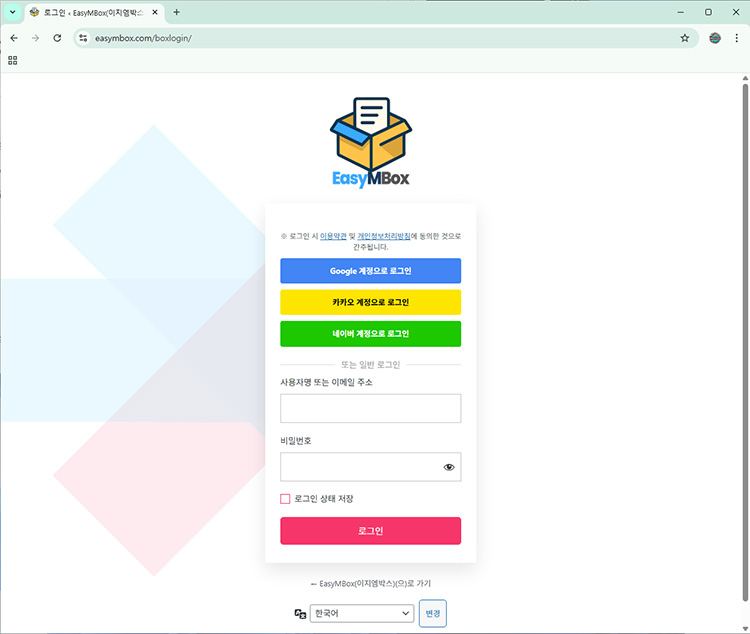
이러한 개발 과정으로 본 사이트 이지엠박스(EasyMBox) 로그인 화면이 완성되었습니다.
- 이지엠박스(EasyMBox) 로그인 주소 : https://easymbox.com/boxlogin

2. 네이버(Naver) 로그인 적용 방법
Naver 로그인을 적용하는 과정은 구글 로그인 적용 과정과도 유사하며, 카카오 로그인을 적용할 때에도 비슷한 과정으로 진행됩니다.
2-1. 사전 준비 사항
네이버 로그인 연동을 위해 다음의 준비물이 필요합니다.
- 워드프레스 사이트 주소 : 실제 운영 중이거나 실습용으로 사용할 도메인 주소
- 네이버 계정 : 네이버 서비스를 이용할 수 있는 개인 계정
2-2. Naver 로그인용 사전 설정
Naver(네이버) 로그인을 적용하기 위해 다음과 같은 과정으로 설정이 필요합니다.
- Step1. 네이버 개발자 센터 접속
- Step2. 새 애플리케이션 등록
- Step3. 클라이언트 ID 및 보안 비밀번호(Client Secret) 확인
2-3. Naver 로그인 버튼 만들기
네이버 로그인 버튼은 LoginPress 플러그인의 Custom 기능을 사용해 추가할 수 있습니다.
- Step1. LoginPress 커스터마이징 메뉴 진입
- Step2. CSS 스타일 추가 – 네이버 버튼 색상 정의
- Step3. JavaScript 수정 – 버튼 추가
2-4. Naver 로그인 URI 만들기
다음과 같은 추가 정보들을 함께 조합해 완성된 로그인 요청 주소를 만들어야 합니다.
- response_type : 인증 방식
- client_id : 네이버 클라이언트 ID
- redirect_uri : 리다이렉션 URL(로그인 완료 후 돌아올 URL)
- state : CSRF 방지용 토큰(보안용)
테마 파일 편집기 사용해 functions.php 파일을 수정합니다.
2-5. Naver 로그인 처리
로그인 처리는 다음의 주요 과정을 진행해 처리하게 됩니다.
- 리다이렉션 URL 인식시키기
- STEP1. 테마 파일 functions.php 편집
- STEP2. 고유주소 설정 새로고침
- 가입 및 로그인 처리
- 쿼리 변수 등록 및 콜백 라우팅 설정
- Naver 로그인 콜백 함수 구현
- 네이버 가입 및 로그인 확인
3. 카카오(Kakao) 로그인 적용 방법
네이버(Naver) 로그인 적용을 마쳤다면, 카카오(Kakao) 로그인도 매우 유사한 방식으로 진행되기 때문에 수월하게 할 수 있습니다.
3-1. 사전 준비 사항
네이버 로그인 연동을 위해 다음의 준비물이 필요합니다.
- 워드프레스 사이트 주소 : 실제 운영 중이거나 실습용으로 사용할 도메인 주소
- 사이트 로고 이미지 : 사이트 아이콘 권장 사이즈 128px
- 네이버 계정 : 네이버 서비스를 이용할 수 있는 개인 계정
📌 참고:
- Kakao는 이메일 정보를 제공받기 위해 반드시 로고 이미지 등록이 필요합니다.
- 구글, 네이버도 각각 앱 아이콘 또는 로고 등록이 가능하며, 권장 사이즈는 다음과 같습니다.
- Google: 120×120px / Naver: 140×140px / Kakao: 128×128px
- ✔️ 하나의 이미지를 공통으로 사용하고 싶다면 120px 크기의 정사각형 이미지로 준비해 두는 것을 추천합니다.
3-2. Kakao 로그인용 사전 설정
Kakao(카카오) 로그인을 적용하기 위해 다음과 같은 과정으로 설정이 필요합니다.
- Step1. 카카오 디벨로퍼스 접속 및 회원가입(개발자 등록)
- Step2. 새 애플리케이션 등록
- Step3. 카카오 로그인 활성화
- Step4. 카카오 로그인 동의항목 설정
- 로그인에 필요한 필수 정보는 카카오계정, 즉 이메일 정보인데, 권한이 없다고 나옵니다.
- 이 정보를 필수 정보로 받으려면 심사 신청을 진행해야 합니다.
- Step5. 앱 키 확인
3-3. Kakao 로그인 버튼 만들기
네이버 로그인 버튼을 추가했듯이 카카오 로그인 버튼도 LoginPress 플러그인의 Custom 기능을 사용해 추가할 수 있습니다.
- Step1. LoginPress 커스터마이징 메뉴 진입
- Step2. CSS 스타일 추가 – 네이버 버튼 색상 정의
- Step3. JavaScript 수정 – 버튼 추가
3-4. Kakao 로그인 URI 만들기
다음과 같은 추가 정보들을 함께 조합해 완성된 로그인 요청 주소를 만들어야 합니다.
- response_type : 인증 방식
- client_id : 카카오 앱 키
- redirect_uri : 리다이렉션 URL(로그인 완료 후 돌아올 URL)
- state : CSRF 방지용 토큰(보안용)
테마 파일 편집기 사용해 functions.php 파일을 수정합니다.
3-5. Kakao 로그인 처리
로그인 처리는 다음의 주요 과정을 진행해 처리하게 됩니다.
- 리다이렉션 URL 인식시키기
- STEP1. 테마 파일 functions.php 편집
- STEP2. 고유주소 설정 새로고침
- 가입 및 로그인 처리
- 쿼리 변수 등록 및 콜백 라우팅 설정
- Kakao 로그인 콜백 함수 구현
- 카카오 가입 및 로그인 확인
워드프레스 SNS 로그인 실전 가이드
큰 틀에서 워드프레스에 네이버, 카카오 로그인을 적용하는 과정을 살펴봤습니다.
이러한 과정이 복잡해 보일 수 있지만, 실제로 해보면 그렇게 복잡하지 않습니다.
워드프레스 SNS 로그인 실전 가이드에 A부터 Z까지 따라만 하면 적용할 수 있도록 실제 적용 코드와 방법을 자세히 포함하고 있습니다.